Menggunakan Bootstrap Di Laravel – Selamat datang kembali di seri tutorial laravel afdal dari dasar di www.malasngoding.com.
Sebelumnya saya telah banyak berguru tentang laravel. teman-teman bisa klik ala kategori menu laravel di www.malasngoding.com. buat teman-teman yang belum mengikuti tutorial laravel dari dasar di www.malasngoding.com teman-teman bisa langsung mulai berguru dari tutorial laravel part 1 di www.malasngoding.com.
Dan semoga www.malasngoding.com terus bisa melepaskan tutorial-tutorial pemrograman afdal dan terbaik buat teman-teman semua.
Oke langsung saja saya masuk ke materi menggunakan bootstrap di laravel.
Kita bakal melahirkan jumlah sampel cara menghubungkan project laravel dengan file CSS atau JS.
Sebagai sampel saya bakal mencoba menghubungkan bootstrap dengan project laravel kita.
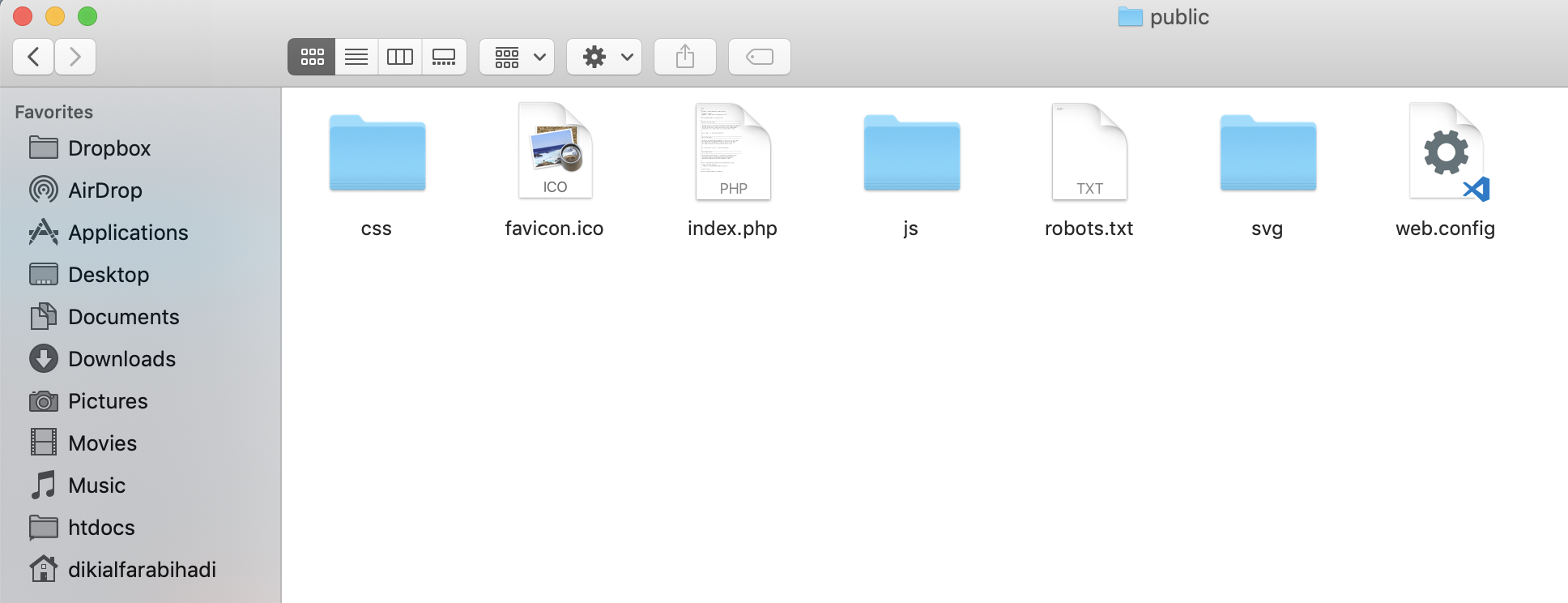
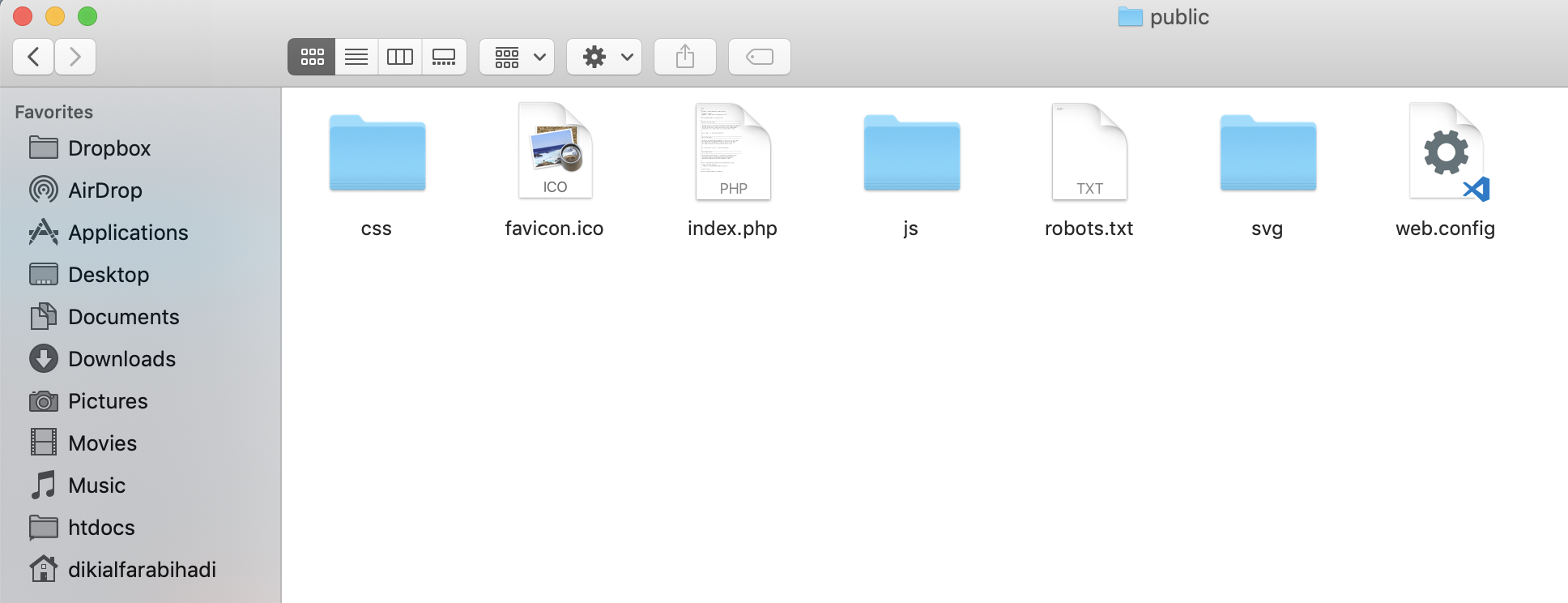
Jika saya buka folder public, sudah siap folder css, js dan svg yang menyimpan masing-masing file css, js dan coretan default dari project laravel.

Teman-teman bisa menghapus folder css dan js tersebut. dan bisa melahirkan folder assets, kemudian memasukkan file css dan js teman-teman ke pada folder assets. tergantung gaya teman-teman.
Yang bena beka intinya semua file css dan js saya letakkan di pada folder public ini.
dan kemudian yang paling bena beka link penghubungannya harus benar saat saya hubungkan dengan file view laravel nya.
Contohnya,
Misalnya di sini teman-teman mempunyai file style.css pada folder css, dan mempunyai file app.js pada folder js, maka cara menghubungkannya mudah sekali.
Cara menghubungkannya, buka file view yang ingin teman-teman hubungkan dengan css dan js ini. hubungkan dengan syntax berikut.
atau
atau buat menghubungkan file JS nya,
atau
Intinya saat saya menghubungkan laravel dengan file css dan js, ala default linknya dimulai dari folder public. Seperti yang teman-teman ala sampel penghubungan css dan js di atas.
Letaknya siap ala file app.css pada folder css.
Tidak percaya ?
Coba kini saya hubungkan file app.css tersebut dengan alpa satu view yang sudah pernah saya buat ala tutorial sebelumnya.
Disini saya bakal mencoba menghubungkan app.css dengan view index.blade.php. dimana ala view index.blade ini lebih dahulu saya buat buat halaman yang menampilkan bahan pegawai.
Silahkan teman-teman baca tutorial CRUD Laravel lebih dahulu jika belum.
belajar_laravel/resources/views/index.blade.php
Di sini saya hanya menghubungkan dengan file app.css
jika teman-teman tidak ingin menggunakan fungsi asset() bagai ala sampel di atas, teman-teman jua bisa langsung menuliskan href=”/css/app.css”.
Dan kemudian ala belahan berikut saya hanya menambahkan class-class bootstrap.
Untuk teman-teman yang mau belajar tutorial bootstrap di malasngoding.com, silahkan kunjungi link di kaki (gunung) ini.
Tutorial Bootstrap Lengkap Dari Dasar Sampai Mahir
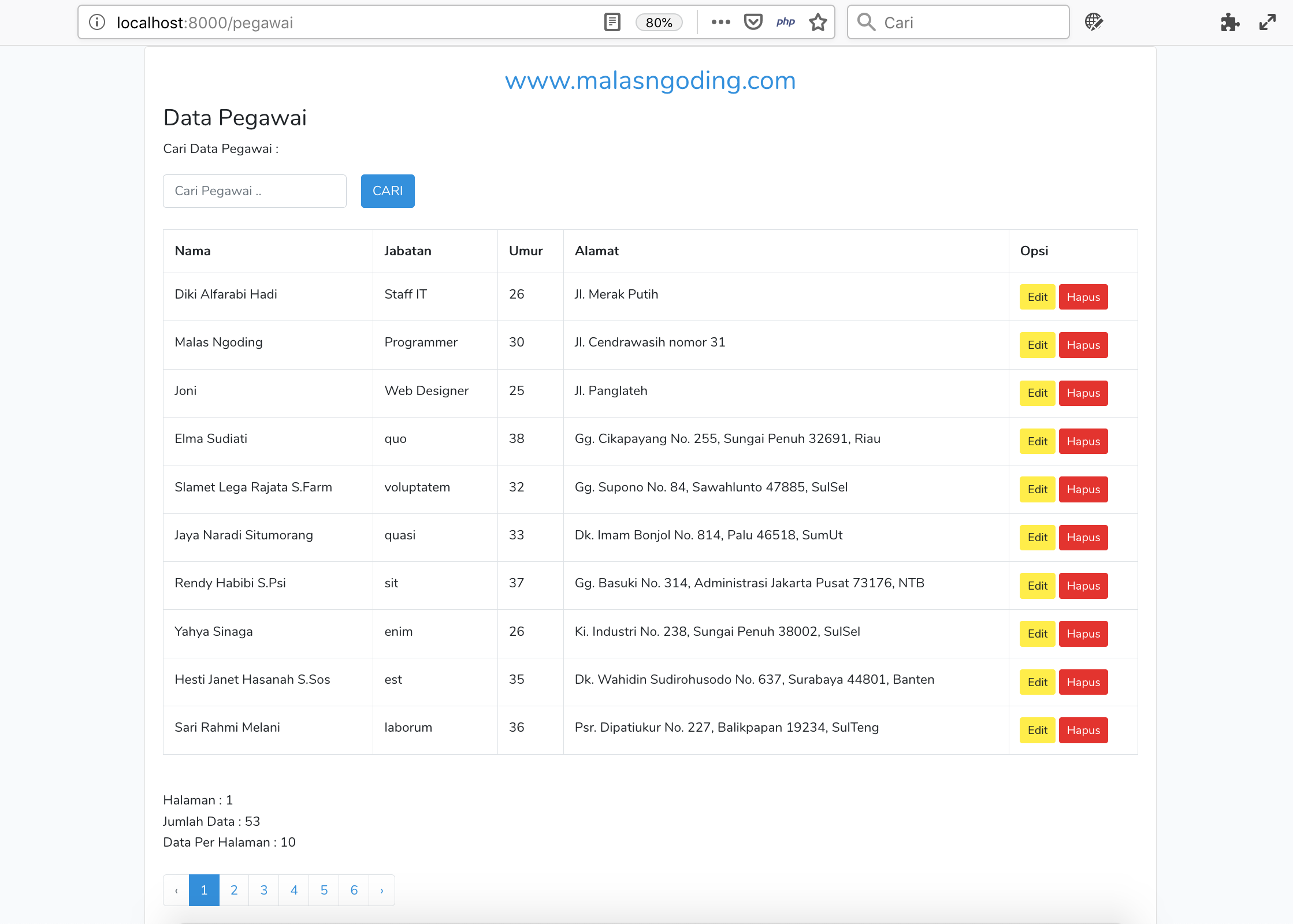
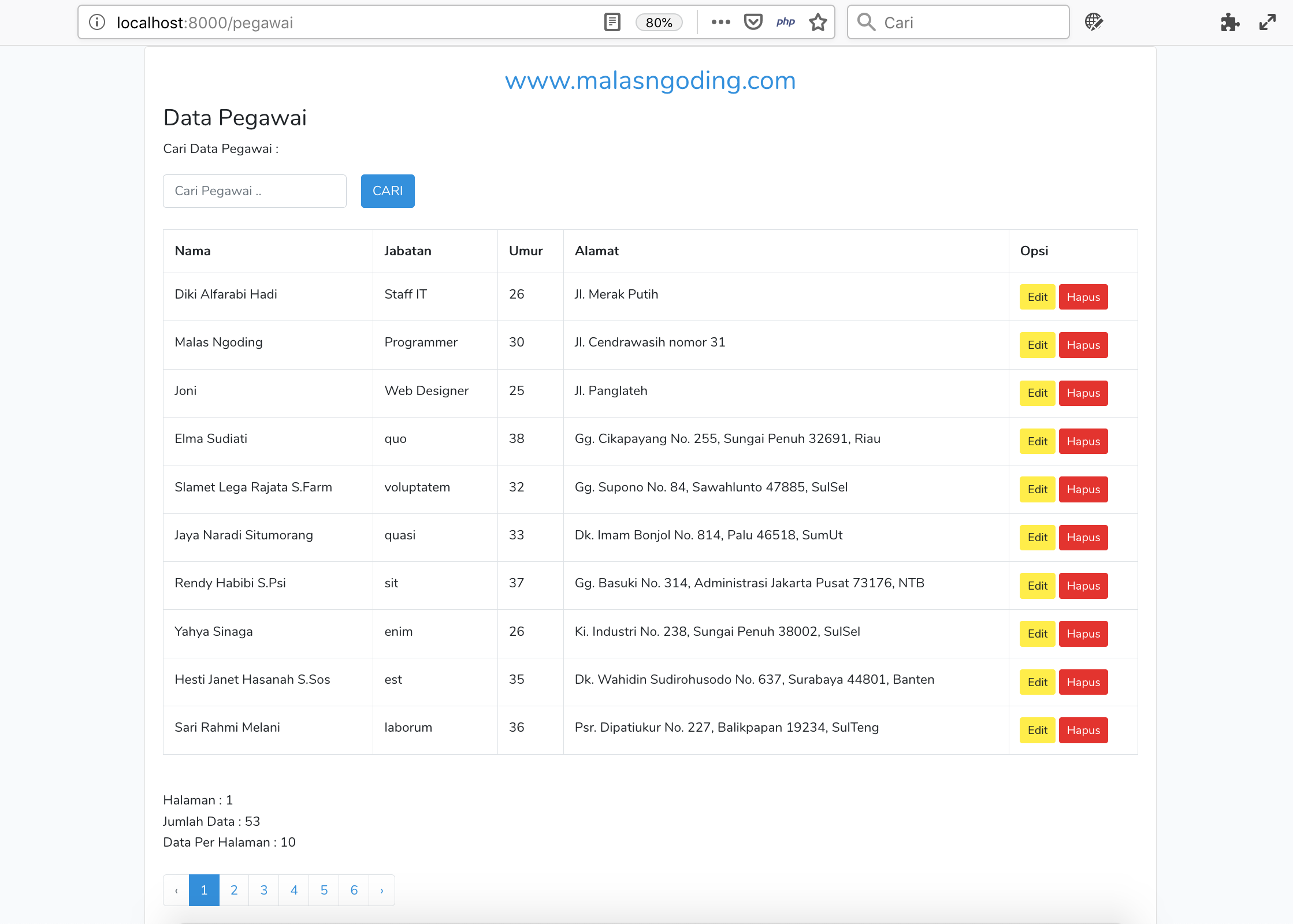
Oke kini saya lihat bagaimana hasilnya.
localhost:8000/pegawai

Seperti buatan yang teman-teman lihat ala coretan di atas. saya telah berjaya menggunakan bootstrap ala laravel.
Silahkan teman-teman explore lagi dengan mencoba langsung menerapkan template atau file css yang teman-teman custom sendiri.
Oke dapat kasih telah belajar tutorial Menggunakan Bootstrap Di Laravel.
Sampai jumpa di tutorial laravel selanjutnya.
Silahkan teman-teman baca jua tutorial melahirkan CRUD dengan laravel sebelumnya.
Tutorial Membuat CRUD dengan Laravel
Tutorial melahirkan CRUD dengan Laravel Part 1 – Menampilkan bahan dari database
Tutorial melahirkan CRUD dengan Laravel Part 2 – Input bahan ke database
Tutorial melahirkan CRUD dengan Laravel Part 3 – Update bahan di database
Tutorial melahirkan CRUD dengan Laravel Part 4 – Hapus bahan dari database
Tutorial melahirkan CRUD dengan Laravel Part 5 – Kesimpulan & Source code
Sebelumnya saya telah banyak berguru tentang laravel. teman-teman bisa klik ala kategori menu laravel di www.malasngoding.com. buat teman-teman yang belum mengikuti tutorial laravel dari dasar di www.malasngoding.com teman-teman bisa langsung mulai berguru dari tutorial laravel part 1 di www.malasngoding.com.
Dan semoga www.malasngoding.com terus bisa melepaskan tutorial-tutorial pemrograman afdal dan terbaik buat teman-teman semua.
Oke langsung saja saya masuk ke materi menggunakan bootstrap di laravel.
Menggunakan Bootstrap Di Laravel
Pada tutorial laravel ini saya bakal berguru tentang cara menghubungkan file CSS dan JS dengan project laravel kita.Kita bakal melahirkan jumlah sampel cara menghubungkan project laravel dengan file CSS atau JS.
Sebagai sampel saya bakal mencoba menghubungkan bootstrap dengan project laravel kita.
Menghubungkan File CSS dan JS Dengan Laravel
File CSS, JS, coretan dan assets lainnya bisa teman-teman letakkan di pada folder public pada project laravel. letaknya siap di belajar_laravel/public.Jika saya buka folder public, sudah siap folder css, js dan svg yang menyimpan masing-masing file css, js dan coretan default dari project laravel.

menghubungkan css dan js dengan laravel
Yang bena beka intinya semua file css dan js saya letakkan di pada folder public ini.
dan kemudian yang paling bena beka link penghubungannya harus benar saat saya hubungkan dengan file view laravel nya.
Contohnya,
Misalnya di sini teman-teman mempunyai file style.css pada folder css, dan mempunyai file app.js pada folder js, maka cara menghubungkannya mudah sekali.
Cara menghubungkannya, buka file view yang ingin teman-teman hubungkan dengan css dan js ini. hubungkan dengan syntax berikut.
<link rel="stylesheet" type="text/css" href="/css/style.css">
|
<link rel="stylesheet" type="text/css" href=" asset('/css/app.css')">
|
<script type="text/javascript" src="/js/app.js"></script>
|
<script type="text/javascript" src=" asset('/js/app.js')"></script>
|
Menghubungkan Bootstrap Dengan Laravel
Sebenarnya ala project laravel, sudah siap file css bootstrap ala default ala pertama kali saya menginstall laravel.Letaknya siap ala file app.css pada folder css.
Tidak percaya ?
Coba kini saya hubungkan file app.css tersebut dengan alpa satu view yang sudah pernah saya buat ala tutorial sebelumnya.
Disini saya bakal mencoba menghubungkan app.css dengan view index.blade.php. dimana ala view index.blade ini lebih dahulu saya buat buat halaman yang menampilkan bahan pegawai.
Silahkan teman-teman baca tutorial CRUD Laravel lebih dahulu jika belum.
belajar_laravel/resources/views/index.blade.php
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html>
<html> <head> <title>Tutorial Membuat Pencarian Pada Laravel - www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href=" asset('/css/app.css')"> </head> <body> <div class="container"> <div class="card"> <div class="card-body"> <h2 class="text-center"><a href="https://www.malasngoding.com">www.malasngoding.com</a></h2> <h3>Data Pegawai</h3> <p>Cari Data Pegawai :</p> <div class="form-group"> </div> <form action="/pegawai/cari" method="GET" class="form-inline"> <input class="form-control" type="text" name="cari" placeholder="Cari Pegawai .." value=" old('cari')"> <input class="btn btn-primary ml-3" type="submit" value="CARI"> </form> <br/> <table class="table table-bordered"> <tr> <th>Nama</th> <th>Jabatan</th> <th>Umur</th> <th>Alamat</th> <th>Opsi</th> </tr> @foreach($pegawai as $p) <tr> <td> $p->pegawai_nama </td> <td> $p->pegawai_jabatan </td> <td> $p->pegawai_umur </td> <td> $p->pegawai_alamat </td> <td> <a class="btn btn-warning btn-sm" href="/pegawai/edit/ $p->pegawai_id">Edit</a> <a class="btn btn-danger btn-sm" href="/pegawai/hapus/ $p->pegawai_id">Hapus</a> </td> </tr> @endforeach </table> <br/> Halaman : $pegawai->currentPage() <br/> Jumlah Data : $pegawai->total() <br/> Data Per Halaman : $pegawai->perPage() <br/> <br/> $pegawai->links() </div> </div> </div> </body> </html> |
<link rel="stylesheet" type="text/css" href=" asset('/css/app.css')">
|
Dan kemudian ala belahan berikut saya hanya menambahkan class-class bootstrap.
Untuk teman-teman yang mau belajar tutorial bootstrap di malasngoding.com, silahkan kunjungi link di kaki (gunung) ini.
Tutorial Bootstrap Lengkap Dari Dasar Sampai Mahir
Oke kini saya lihat bagaimana hasilnya.
localhost:8000/pegawai

Menggunakan Bootstrap Di Laravel
Silahkan teman-teman explore lagi dengan mencoba langsung menerapkan template atau file css yang teman-teman custom sendiri.
Oke dapat kasih telah belajar tutorial Menggunakan Bootstrap Di Laravel.
Sampai jumpa di tutorial laravel selanjutnya.
Silahkan teman-teman baca jua tutorial melahirkan CRUD dengan laravel sebelumnya.
Tutorial Membuat CRUD dengan Laravel
Tutorial melahirkan CRUD dengan Laravel Part 1 – Menampilkan bahan dari database
Tutorial melahirkan CRUD dengan Laravel Part 2 – Input bahan ke database
Tutorial melahirkan CRUD dengan Laravel Part 3 – Update bahan di database
Tutorial melahirkan CRUD dengan Laravel Part 4 – Hapus bahan dari database
Tutorial melahirkan CRUD dengan Laravel Part 5 – Kesimpulan & Source code
Incoming search terms:
- membuat website dengan laravel and bootstrap
- cara memasukan template ke laravel
- cara melahirkan css biar masuk ke laravel
- memanggil bootstrap di
- cara menggabungkan bootstrap dengan laravel
- cara desain web laravel sendiri
- laravel bootstrap
- cara melahirkan carousel di laravel
- js tidak jalan di laravel
- cara memasukan template boostrap di laravel
Sekian detil tentang Tutorial Laravel #17 : Menggunakan Bootstrap Di Laravel - Malas Ngoding semoga artikel ini menambah wawasan terima kasih
tulisan ini diposting pada kategori download laravel offline, download laravel 5.3 offline, download laravel 5.5 documentation offline, , tanggal 04-08-2019, di kutip dari https://www.malasngoding.com/menggunakan-bootstrap-di-laravel/


Post a Comment
Post a Comment